El texto alternativo, o alt text, es una herramienta fundamental para la accesibilidad web, ya que permite a las personas con discapacidad visual comprender el contenido de las imágenes a través de lectores de pantalla. Sin embargo, su impacto va más allá: también desempeña un papel clave en el SEO, ayudando a los motores de búsqueda a interpretar el contenido visual y mejorar el posicionamiento de la página.
Un alt text bien redactado debe ser claro, conciso y relevante, incorporando palabras clave sin excesos. Omitirlo no solo dificulta la accesibilidad, sino que también puede afectar la visibilidad de tu sitio web.
En este artículo, exploraremos cómo aprovechar al máximo esta función y evitaremos los errores más comunes.
Qué es el Alt Text y que impacto tiene en la accesibilidad
El alt text es una descripción textual de una imagen que se inserta en el código HTML mediante el atributo alt. Su principal función es proporcionar información cuando la imagen no puede visualizarse, ya sea por problemas técnicos o porque el usuario utiliza un lector de pantalla.
Este elemento es clave para la accesibilidad web, ya que permite a los lectores de pantalla convertir el contenido visual en texto hablado, facilitando la navegación a personas con discapacidad visual. Además, si una imagen no se carga correctamente, el alt text aparece en su lugar, asegurando que el usuario reciba la información necesaria.
Al mismo tiempo, el alt text mejora la indexación de imágenes en los motores de búsqueda, contribuyendo al posicionamiento SEO de la página.
Es común confundir el alt text con el atributo alt, pero en realidad, el alt es solo la etiqueta que contiene el texto alternativo, mientras que el alt text es la descripción que se coloca dentro de esta etiqueta.
Ejemplo de Alt Text en HTML
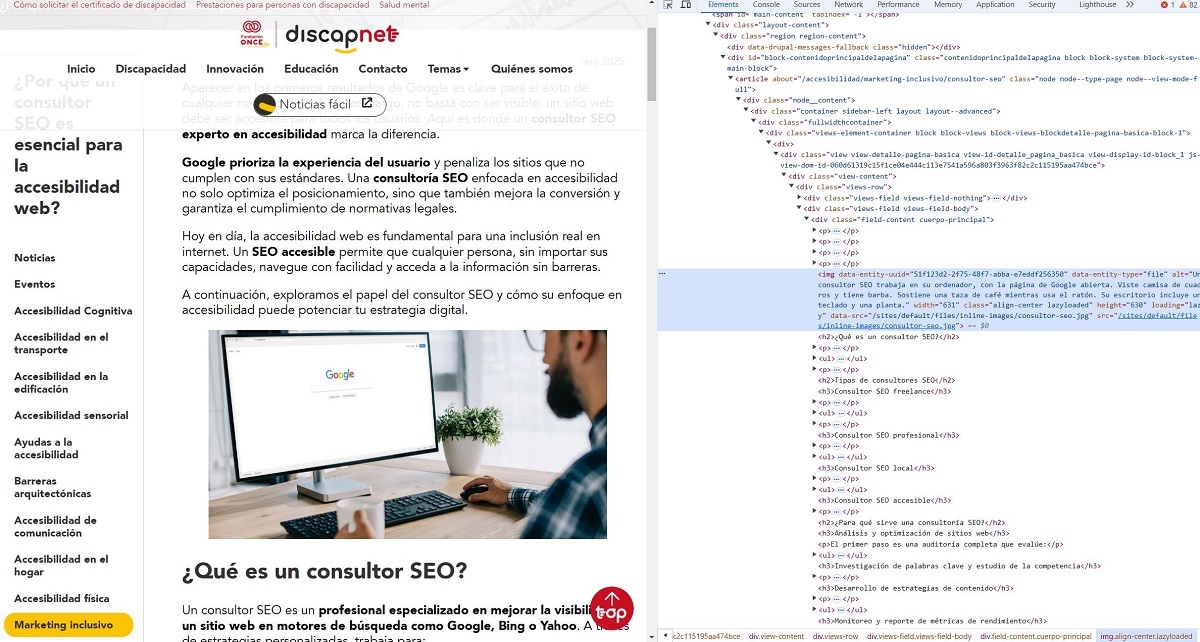
A continuación, se muestra un ejemplo de cómo estructurar el atributo alt en HTML para una imagen de la portada de nuestro artículo sobre Consultoría SEO accesible:

img src="/sites/default/files/inline-images/consultor-seo.jpg" alt="Un consultor SEO trabaja en su ordenador, con la página de Google abierta. Viste camisa de cuadros y tiene barba. Sostiene una taza de café mientras usa el ratón. Su escritorio incluye un teclado y una planta.
En este caso, el texto alternativo ayuda a describir el contenido de la imagen, asegurando que todos los usuarios puedan comprender su significado, incluso si no pueden verla.
¿Para qué sirve el Alt Text y por qué es esencial?
El texto alternativo (Alt Text) es un recurso clave para la accesibilidad, la experiencia de usuario y el posicionamiento en buscadores. Su correcta implementación mejora la inclusión digital y optimiza el rendimiento de un sitio web.
1. Mejora la accesibilidad y la experiencia de usuario
El Alt Text permite que las personas con discapacidad visual comprendan el contenido de las imágenes a través de lectores de pantalla. Esto no solo hace que un sitio web sea más inclusivo, sino que también garantiza el cumplimiento de estándares de accesibilidad como las WCAG (Web Content Accessibility Guidelines).
2. Asegura la transmisión de información cuando las imágenes no se cargan
Factores como una conexión inestable, navegadores antiguos o configuraciones de privacidad pueden impedir la visualización de imágenes. En estos casos, el Alt Text proporciona una descripción que evita la pérdida de información.
3. Optimiza el SEO y la visibilidad en buscadores
Los motores de búsqueda aún dependen del Alt Text para interpretar el contenido visual. Un texto alternativo bien redactado mejora la indexación de imágenes, refuerza estrategias de marketing digital y aumenta el tráfico orgánico al incluir palabras clave relevantes.
Cómo redactar un Alt Text correctamente
- Sé claro y conciso: Describe la imagen con precisión en menos de 125-150 caracteres. Si es compleja, ofrece una breve descripción en el Alt Text y amplía la información en el texto.
- Evita lo genérico: Frases como "imagen de" o "foto de" son innecesarias. Describe directamente el contenido.
- Usa palabras clave de forma natural: Un Alt Text optimizado puede mejorar el SEO, pero evita el uso excesivo de palabras clave (keyword stuffing).
- Si la imagen es decorativa, usa
alt="": Si no aporta información relevante y solo tiene un propósito visual, lo mejor es dejar el atributo vacío para que los lectores de pantalla la omitan. - Usa signos de puntuación: Mejoran la legibilidad y permiten que los lectores de pantalla pausen correctamente.
Ejemplo de mala práctica
Keyword stuffing: "Zapatos deportivos, calzado para correr, tenis de running, zapatillas cómodas, calzado ergonómico".
- Alternativa correcta: "Zapatillas deportivas negras con suela amortiguada para correr en asfalto".
Cómo agregar texto alternativo (Alt Text) en HTML
El texto alternativo (Alt Text) se añade en HTML mediante el atributo alt dentro de la etiqueta img.
Ejemplo de código
img src="imagen.jpg" alt="Descripción clara y precisa de la imagen"
Explicación
img: Es un elemento de HTML que permite mostrar imágenes en una página web.src: Especifica la ruta o el archivo de la imagen a mostrar.alt: Contiene una descripción que ayuda a los usuarios con discapacidad visual y permite que los motores de búsqueda comprendan el contenido de la imagen.
Para una correcta optimización y accesibilidad, es recomendable escribir descripciones concisas y significativas, priorizando siempre la experiencia del usuario por encima de los factores SEO.
Uso del Alt Text en diferentes CMS
El texto alternativo (Alt Text) es una descripción textual de una imagen utilizada para mejorar la accesibilidad y el SEO. A continuación, se explica cómo agregar Alt Text en algunos de los CMS más populares:
WordPress
En la Biblioteca de medios, cada imagen cuenta con un campo llamado "Texto alternativo", donde se puede ingresar una descripción.. También es posible agregar Alt Text directamente desde el editor de páginas o entradas al seleccionar una imagen dentro de un bloque de contenido.
Shopify
Para agregar Alt Text en Shopify, se debe ir a la sección "Productos", seleccionar un producto y hacer clic en la imagen correspondiente. Allí aparece la opción para editar el texto alternativo. También se puede agregar Alt Text en imágenes de colecciones y páginas personalizadas.
Magento
En Magento, el Alt Text se gestiona desde el panel de administración. Se debe navegar a "Catálogo > Productos", seleccionar un producto y, dentro de la configuración de imágenes, editar el campo de texto alternativo para cada imagen. Es recomendable que las descripciones sean concisas y contengan palabras clave relevantes.
Wix
En Wix, se puede agregar Alt Text desde el editor de imágenes. Al seleccionar una imagen, aparece el campo "¿Qué hay en la imagen?", donde se debe introducir una descripción adecuada. Además, Wix permite optimizar imágenes en galerías, fondos y secciones personalizadas para mejorar la accesibilidad del sitio web.
Cómo detectar imágenes sin Alt Text
Para identificar imágenes sin Alt Text, puedes utilizar herramientas como:
- Google Search Console: Detecta imágenes sin descripciones y sugiere mejoras.
- Extensiones de navegador como Web Developer: Permiten inspeccionar el Alt Text de cada imagen.
- Si prefieres revisar las imágenes de forma individual, puedes inspeccionar el código fuente haciendo clic derecho en la imagen y seleccionando "Inspeccionar".
-
Autor(es): Alejandro Moreno Montero, Obra: Alt Text: ¿Qué es y cómo aplicarlo en accesibilidad web?, Publicación: , Última actualización: , Lugar de publicación: Madrid, URL: https://www.discapnet.es/accesibilidad/marketing-inclusivo/alt-text
Copiar
